hatenaブログでpaper.jsとjqueryのテスト
追加用ボタン
paper.js内でjqueryを記述して問題ないかテスト。
数値を入力してボタンを押せば数値の分だけ円の追加。されるはずなのだがうまくいかない。次回への課題。
はてなブログでは元々jqueryを読み込んでいるようなので、そちらを流用。
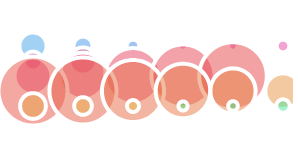
成功すればこういった画面になるはず。

以下ソース
var paths = new Array(); var num = 6; var added = 0; function addCircle( num ){ for(var i= 0;i<num;i++){ var circle = new Path.Circle(new Point(40+i*50,40+added*15),30); circle.strokeColor = '#fff'; circle.fillColor = new HsbColor(200,0.7,0.9,0.5); circle.strokeWidth = 4; circle.prescale =1; paths.push(circle); } added++; } addCircle( num ); function onFrame( event ){ for(var i= 0;i<paths.length;i++){ var sinValue = Math.sin((event.count+i*5)/15); if(sinValue <= -0.95){ paths[i].fillColor = new HsbColor(event.count+i*10,0.7,0.9,0.5); } var scale = ( sinValue+1.3)/2; paths[i].scale(scale/paths[i].prescale); paths[i].prescale = scale; } } $('#button_test3').click(function(){ num = $('#input_test3')[0].value; addCircle(num); });
paperscriptといってもjavascirptに変換されるので多分問題はないと思っていた。懸念していた変数のスコープも問題なく使え、jqueryで動作設定→paperscript操作ができた。ただし、ローカル環境では。
カエルの歌のように輪唱のようなものを目指したていたが諦めた。
canvasタグの後ろにinputタグを書くと、なぜかcanvasのなかにinputが飲み込まれたので文字を書いて無理やり離した。