はてなブログでpaper.jsのテスト7
canvas
テスト4の表示が気に入らなかったため修正版。
マウスの移動時のみ描画変更。
ソース
var circles = new Array(); function addCircles( count ){ var num = count*2; for(var i= 0;i<num;i++){ var x = 150+20*Math.sin(Math.PI*2*i/num)*(count-1); var y = 75+20*Math.cos(Math.PI*2*i/num)*(count-1); var circle = new Path.Circle(new Point(x,y),30); circle.strokeColor = '#fff'; circle.fillColor = new HsbColor(0,0.8,1,0.5); circle.strokeWidth = 4; circle.prescale =1; circles.push(circle); } } function onMouseMove( event ){ for(var i= 0;i<circles.length;i++){ var sinValue = Math.sin((event.count+i)/8); if(sinValue <= -0.95){ circles[i].fillColor = new HsbColor(event.count+i*2,0.8,1,0.5); } var scale = ( sinValue+1.3 ) /2; circles[i].scale(scale/circles[i].prescale); circles[i].prescale = scale; } } for(var i= 0; i<9;i++){ addCircles( i ); }
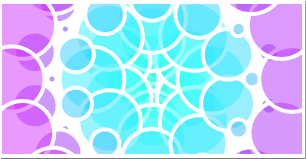
動作例


メモ
パラメータを変え、円の密度をあげたら望むものに近くなった。
画面内での描画の変更量が多すぎるので、onFrameではなくonMouseMoveでマウス移動時のみ表示が変わるようにした。
さすがにonFrameのままでブログに貼り付けたままにしておくのは負荷が大きすぎる。
そうでなくてもcanvasを多用しているので、このブログ多分すごく重い。
色の循環を気にしないで作ったが、たまたま虹の7色で切り替わってるように見える。